WordPress is a well-known open-source content management system used by more than 800 million websites worldwide. Even though developers have already optimized WordPress for performance still there is some scope to speed up WordPress using plugins.

These are some of the common tips that you can use to speed up WordPress. The plugins that are shared in this article are personally tested.
Table of Contents
Steps to Improve wordpress performance
Step 1 – Remove unused themes and plugins
When you have a newly installed WordPress, you will see that there are 3 themes installed by default. Either you will use only one of them or you will use any other theme of your choice. So, we recommend you delete unused themes.
The same is the case with plugins, if you have unused plugins, remove them. You must understand the fact, that the more files on your server, the slower it gets. Keeping unused themes and plugins will increase the file count and the database queries.
So, always remove unused themes and plugins
step 2 – Use caching plugins
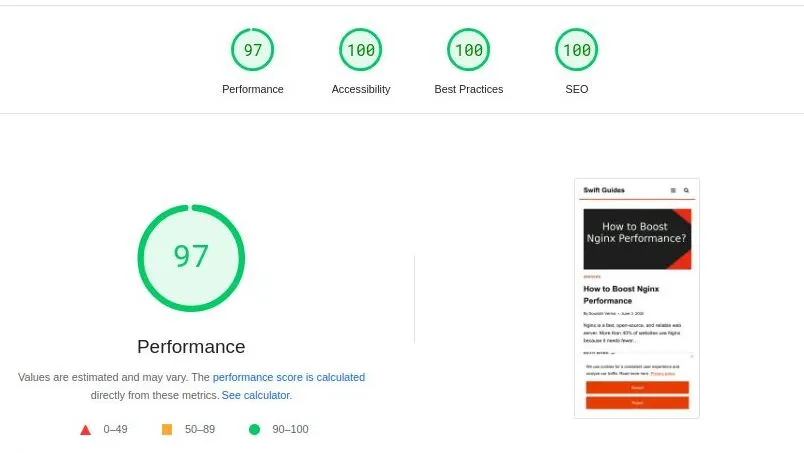
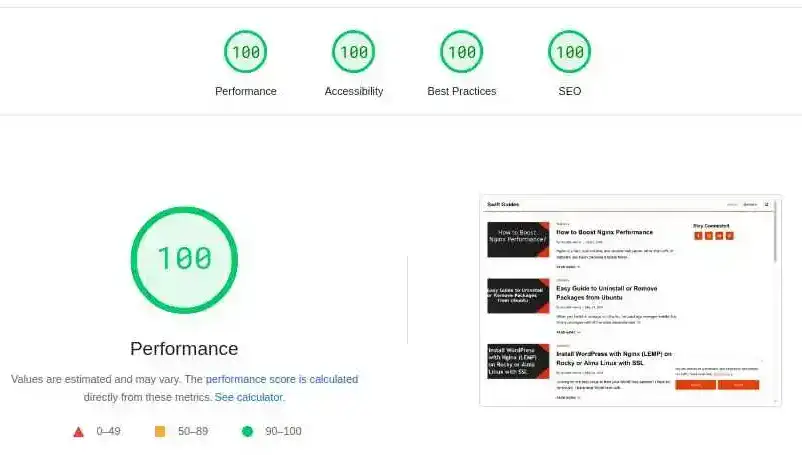
Having a caching plugin is the most efficient way to speed up WordPress. The caching plugin removes accessing the same code again and again from the server resulting in faster loading of webpages. We have tested over 5 caching plugins for swiftguides and settled down to W3 Total Cache plugin (Free). After many experiments, we successfully scored 95+ for mobile and 98+ for desktops.


The best thing about this plugin is that you can use this plugin to minify HTML, CSS, and JS files. You can even enable lazy loading of images which will boost the overall performance of the website.
So, using a caching plugin, you can improve scores to a lot of extent.
Step 3 – Image compression
Images are the most heavy part of a website. Especially images that are in JPEG, JPG, or PNG formats. We recommend you use webp formats for images because webp images are lighter than JPEG, JPG, and PNG and thus you get quicker loading time.
On WordPress, we use the EWWW Image Optimizer plugin to compress and convert images to webp. The best thing is that it is free of cost. You can automate the process and if you have many images to be optimized, you can use the bulk optimization feature to optimize images in bulk.
Even after making the above-mentioned changes, if your website is slow. We recommend you to change the theme as well as take a serious look at your hosting.
Give it a try.
Leave a Reply